0 0 votes
↓ あなたの評価は?星をクリックで投票!
TOP画像は、訪問者が一番最初に目にするところであり、サイトの印象を与えるのに一番重要なヶ所である。
当方のサイトでは、
TOP画像サイズ:
→PC用 2740×590、スマホ用の1500×750
で作成している。個人の好みで調整するといいだろう。
・技術がある人は自分で作ればいいし、技術がない人は外注すればいい。
※私のサイト群のTOP画像(激震と滅亡)は外注している。(ようこそ)は適当に自作した。外注費用は謝礼金1万~2万といったところ。普段からぱちんこ打って散財するような人にははした金だろうし、投資だと思っておしまずに!
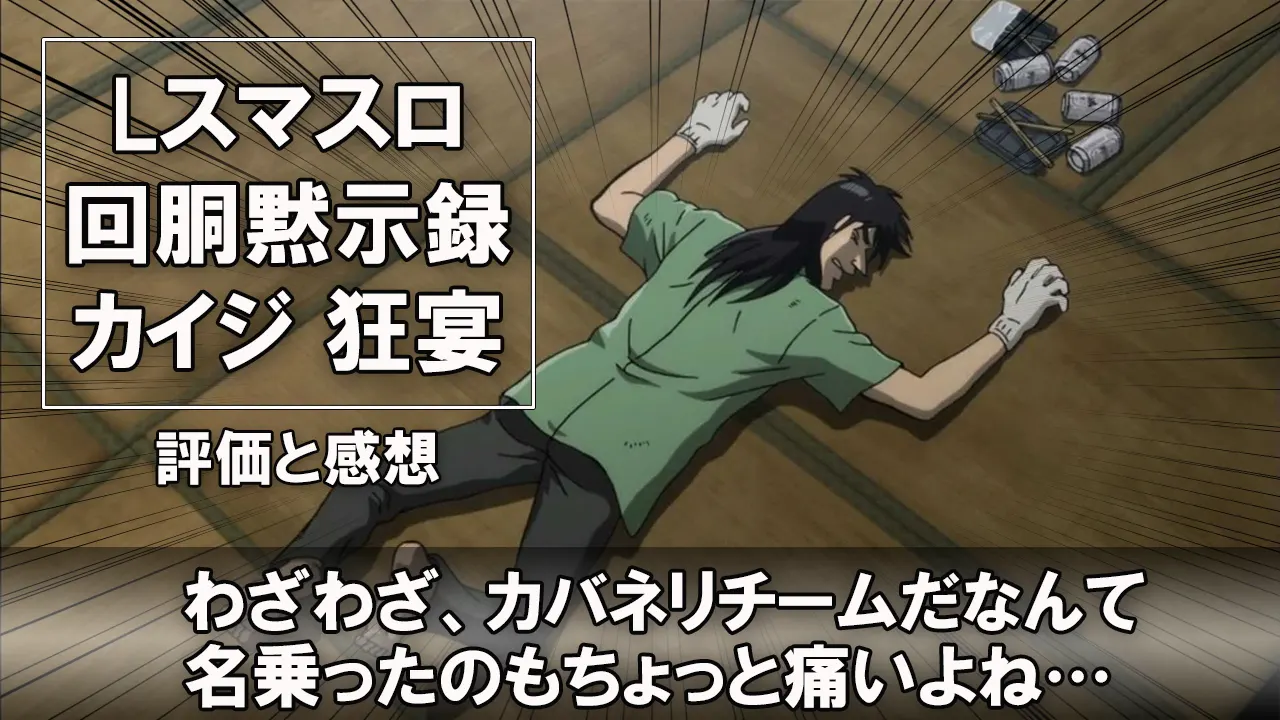
▽大手まとめサイトのバナー画像群:
まあ綺麗に作っているのがわかるだろう。ここは力を入れてもらいたい。色々なサイトをみて参考にすればいい。
画像は、どのようなサイトにすべきかの方向性とリンクさせた方がいいと思われる。
当方のサイトだが、当初の「ゴメンね・・・」の頃の画像は、
・若者、アニメ好きのキモオタ
・スマホ向け
・見目麗しき女の子が世界の崩壊を嘆き悲しむ様が趣深く
といったコンセプトを渡し、外注先にお任せで作ってもらった。「ツインエンジェル風」にしてみましたとのことだったが、まあそれっぽくはなった。
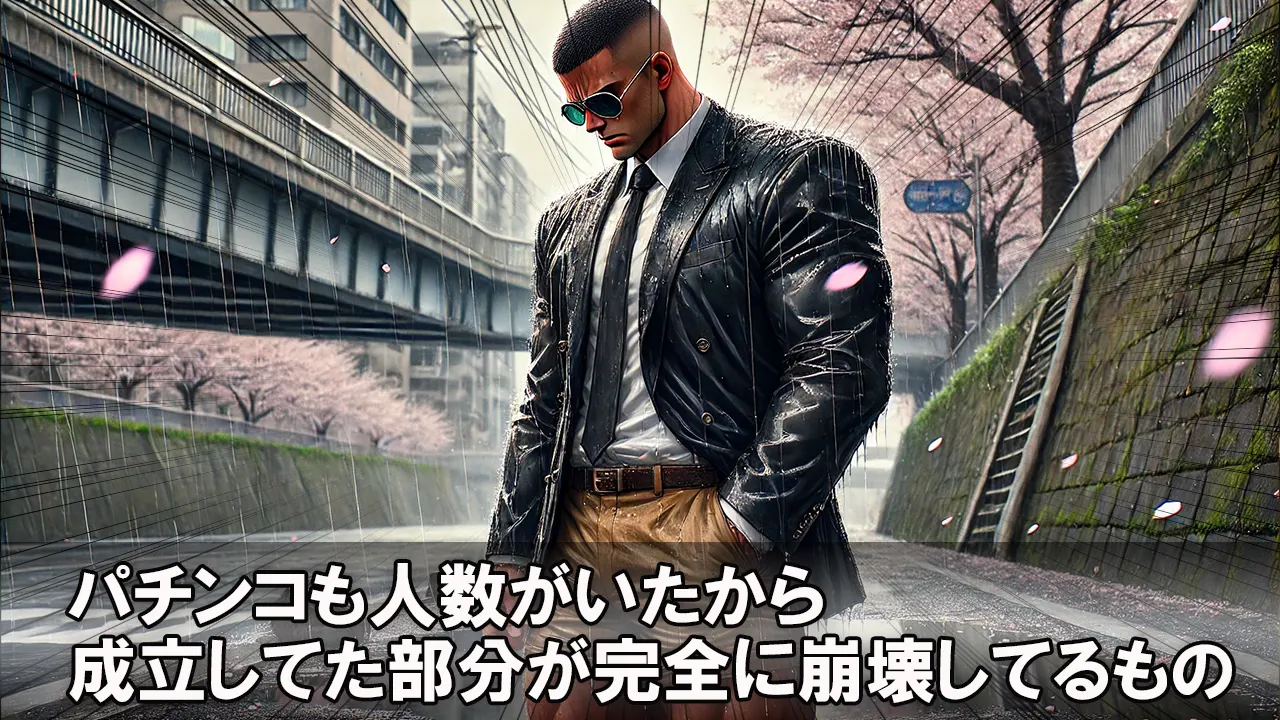
現在は、もう若干どうでもよくなってきているし、主力アンテナサイトとの提携も終わっているので、サイト名変更にあわせて、
・イメージキャラのおっさん2名
・漢が見れるように
ツインエンジェルのよううな萌えキャラだと、スマホなら別にいいが、職場のPCで開くのは恥ずかしいだろうという配慮で画像を変更した。サイト内容も萌えと一切関係ないしな。
※後述するアンテナサイトとの提携時に、サイト内容をチェックされるところが多いようなので、しっかりとした画像とレイアウト構成にしておいた方がよい。
※外注すると、数週間ほど時間がかかるので計画的な作成を!
2-2.サイトレイアウト(PC、スマホ)
◎スマホレイアウト
アクセスの8割はスマホからなので、重点的に!
①自分が参考にしたいサイトをスマホで探す(ライブドアブログ)
基本的に、スマホのレイアウトは固定されたものであり、ライブドアの中で月間100万PV以上アクセスがあるプレミアサイトにならないといじれないと思った方がいい。
・決められたパーツを並び替える作業だけ!
RSSを設定しないと手持ちぶさたになるが、好きな参考サイト通りに並べて好きに設定するといい。
当方は、一応こんな配置である。RSSと広告を交互に挟むスタイル。
テンプレがしっかりしているので、比較的簡単に配置できて見栄えも大手と遜色のないモノがすぐに作れるはずだ。
②広告配置ルールを守る。
PCの広告配置には、制限はないが、スマホの場合には、「3つまで」「一画面にひとつ」といったしばりがある。RSSや広告を工夫して並べるといい。
どうせ序盤は収入などないに等しいので、あまり気にする必要もない。
◎PCレイアウト
①目標とするサイトを探す
PC版は、比較的自由な表現が出来るのでかなりいじっているところが多い。自分でいじってもいいし、外注に丸投げしてもいい。
②デフォルトの「まとめサイト」ひな形から調整していく。お好きなようにググりながら
CSSの調整など
③RSSと広告の配置と大きさ
ここは後でいい。PC版の広告は好きなように何個でもはれるが、ほぼクリックされることはない。主力はスマホ。
はい。
これで、記事はないが、サイトの形まではできたと思われる。
つづく
※技術詳細は省いています。ググるとしっかり解説してくれているところがたくさんでてくるので、そちらを参考に!こちらが他サイトのコピペしてもしょうがないので流れを重点的に解説します。
※気合いをいれて作るならデザインはプロに外注してしまうのも手
ブログデザインセンター
◎参考図書:
0 0 votes
↓ あなたの評価は?星をクリックで投票!